I was recently trying to add a popup window for a Radio Player in a customer website. I was using the Avada Theme for WordPress and my jQuery $ shortcut wasn’t working. I wanted to seamlessly integrate this into the website without doing any code hacks. Since WordPress might have other libraries that interfere with the $ shortcut, you have to wrap your jQuery code.
My solution ended up being very simple. In the Avada theme’s settings, you can add some javascript code. (Under Advanced > Code Fields). Simply add this javascript code (you can change your className to whatever you want eg. falconWindow in this example.
<script type="text/javascript">
jQuery(document).ready(function ($) {
$('.falconWindow').click(function (event) {
event.preventDefault();
window.open($(this).attr("href"), "popupWindow", "toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=no,width=800,height=500");
});
});
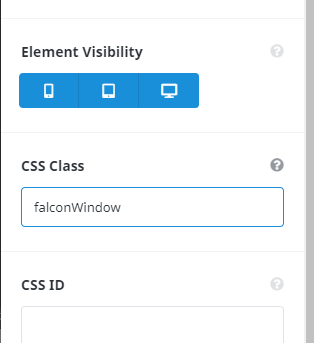
</script>In this example, we will code a button. Simply put the URL you want in the button add add the class falconWindow to it!